シルバーウィークに夏休みをちょい足して大型連休にしたはいいものの、急な出費があったりと先立つものがないので旅行にも行けずのんびり自宅で過ごしています。
旅行の代わりではないですが、GoogleMapsのApiの使い方を学んでみました。
作ったのは下のサイト。実装したのは2つ。
山手線map
http://nagumonn.com/yamanotemap/yamanotemap.html
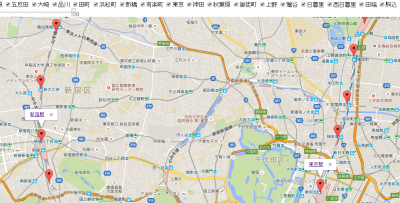
1個目の機能として作成したのは、ほぼチュートリアル通りの定番。
上部の駅を選択してマーカーを表示する。
マーカーを選択すると情報ウィンドウを表示する。
情報ウィンドウにWikipediaのリンクを張る。

機能を学んでいて面白いと思ったのは、マーカーのアイコンを変更できる点。
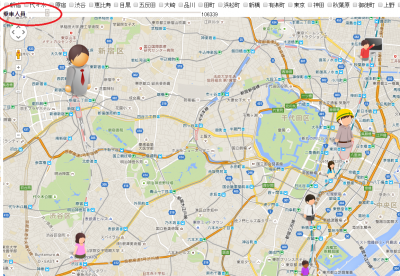
そこで、2個目の機能も実装。
上部のスライダーの値以上の乗車人員以上の駅にイメージアイコンを表示する。

今回は、乗車人員に応じてアイコンの大きさを変えたりしたのだが、
図書館の統計データをもとに地図上にマッピングしていったら面白い景色が見えたりするのかなと思ったりした。