調べようと思っている単語リストが手元にあるのに、一個ずつ検索窓にコピペしたことはないだろうか?
リストが多い時は、はエクセルでベースのURLと検索ワードを連結させて、それをハイパーリンクにするという事をしてました。
ブラウザとエクセルを並べてぽちぽちする感じです。

この方法も便利なんですが、やっぱり下準備がちょっと手間です。
ブラウザによっては、日本語のキーワードだと検索できなかったりするし。
そんなわけで、登録したキーワードをクリックして検索するサイトを作りました。
CiNii連続検索
http://nagumonn.com/CiNiiContinueSerch.html

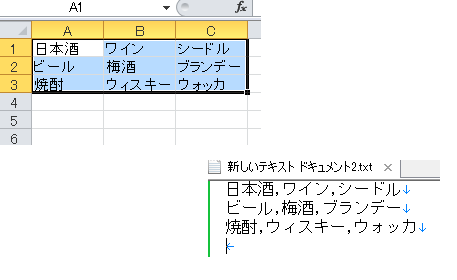
キーワードの入力欄は、エクセルで選択したセルやCSVをコピペ入力できるようになっています。
(テキストエリアからフォーカスが外れたタイミングで整形されます。)

検索先は「Articles」「Books」「Dissertations」に対応しました。
おまけとして、登録したキーワードをまとめて「OR」「AND」検索ボタンと、
テキストファイルを取り込んでキーワードを入力できるようになっています。
ほとんど自分の都合に合わせて作ったものですが、気が向いたら使ってみてください。
カテゴリー: ICT
はじめてのAR作成 -絵本の読み聞かせ-
図書館総合展のポスターセッションで東京大学の新図書館計画のポスターがAR(拡張現実)を使ったもので面白かったです。
作成は意外と簡単だったと聞いたので、自分でも試してみました。
テーマは、絵本にスマホのカメラをかざした時に読み聞かせ動画が流れる仕組みです。
自分で手にとって選んだ絵本を、その場で読み聞かせしてくれるサービスがあったら子どもも喜ぶかなという安易な発想です。

ARコンテンツの作成は下のサイトを参考にしました。
プログラミングが出来なくても簡単!ARコンテンツの作り方【導入編】 | キリンブログ
記事にしたがって順番にやればそんなに難しいことはなかったです。ソフトのインストールまで済ませてしまえば、あとはARマーカーとする画像と、流す動画を選択するだけといった感じです。
ちょっとコツがいるなと感じたのは、ARマーカーに指定する画像によっては認識精度が微妙なこと。困ってたら↓のサイトの情報もらいました。
Tips to Create Image Trackable | metaio Developer Portal
画像のコントラストが大事な様なので白黒のパンダ柄とかがよさげです。
本の表紙をそのままマーカーとして認識してくれると楽なんですが、デザイン次第みたいです。
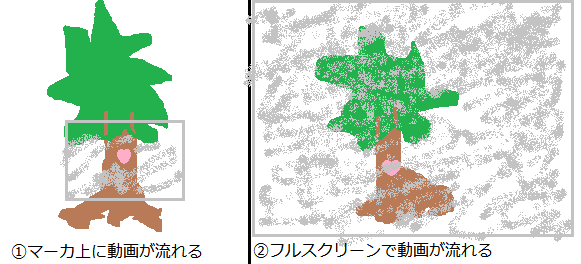
コンテンツ作成していて気づいたのは、動画の流し方が2通りあるということです。
①ARマーカー上で再生する。②フルスクリーンで再生する。
①の方法は一般的なARのイメージで、カメラ映像に応じて再生されます。
②の方法は、マーカーを読み取った段階で画面が切り替わりフルスクリーンで動画再生が始まります。この時点でカメラをどこに向けようと関係ありません。
臨場感が合って面白いのは①ですが、②はかざした後は移動してもいいのでソファーに寝そべって動画みられるので便利。

コンテンツ作成自体は思ったより簡単ですが、この企画実行するには著作権に配慮しないといけなそうです。
読み聞かせそのものは、営利を目的としない上演等ということでOKですが、ARで動画を流すとなると、二次的著作物の利用権、公衆送信権の侵害になりそうなので著作者の許諾が必要だと思います。
今回試したAR作成は、全部無料で出来ました。
最近は小学校でタブレッド配布していると聞いているので小学校の図書室とかで試して児童の反応を見てみたいなと思ったり。
PowerPointで作成したスライドをスクリーンセーバーに設定する方法
図書館ではOPAC検索用のパソコン、インターネット用のパソコンなど様々な用途のパソコンが並んでいます。
利用者がいないときに図書館サイトのトップページなどを、たいした意味もなく表示しておくのがもったいない気がしたので、
空いているパソコンで図書館からのお知らせを表示させてみようと思います。
方針としては、パワーポイントで作成したスライドをスクリーンセーバーに設定して、図書館からのお知らせを流すことにします。
スクリーンセーバーにするのは、本来の用途への切り替え簡単にするためです。

これから示す手順はWindows7、PowerPoint2010の環境で設定したものです。
<ステップ1>パワーポイントで作成したスライドを画像に変換
[ファイル]タブから[名前を付けて保存]を開きます。
[ファイルの種類]をPowerPointプレゼンテーション(*.pptx)からJPEGファイル交換形式(*.jpg)に変更します。
任意の名前を付けて、空のフォルダに保存します。
※保存先のフォルダに他の画像ファイルが含まれていると、余計な画像までスクリーンセーバーで再生されるので注意。
<ステップ2>スクリーンセイバーの設定
デスクトップ上で右クリックしてメニューを呼び出し、[個人設定(R)]を開きます。
画面右下のスクリーンセーバーのアイコンをクリックします。
スクリーンセーバーのプルダウンから[写真]を選択して、[設定(T)]を開きます。
使用する画像の場所を[参照(B)]から<ステップ1>で保存したフォルダを指定します。
[保存(S)][OK]で設定を閉じれば完了です。
<おまけ>
さっきまで表示されていたお知らせが見たいというケースがあるかもしれないので、
スクリーンセーバーの即時起動の方法も案内しておきます。
デスクトップ上で右クリックでメニューを呼び出し、[新規作成(X)]→[ショートカット(S)]を開きます。
[項目の場所を入力してください]の欄に "C:¥WINDOWS¥system32¥PhotoScreensaver.scr" を入力して次に進みます。
任意のショートカットの名前を付けて完了します。
あとは、作成したショートカットを叩けばスクリーンセーバーが起動します。
<補足>
上記の方法だと、スライドのアニメーションを表現できません。
アニメーションを表現するにはスライドを動画にする方法があります。
動作保証はありませんが、フリーソフトを使った方法を紹介しておきます。
<ステップ1>パワーポイントで作成したスライドを動画に変換
[ファイル]タブから[名前を付けて保存]を開きます。
[ファイルの種類]をPowerPointプレゼンテーション(*.pptx)からWindowsMediaビデオ(*.wmv)に変更します。
任意の名前を付けて保存します。(ファイルの作成に少し時間がかかります)
<ステップ2>ムービースクリーンセーバーDXの設定
↓のサイトからムービースクリーンセーバーDXをダウンロードします。
http://www.vector.co.jp/soft/win95/amuse/se227912.html
ダウンロードしたファイルを解凍します。
ムービースクリーンセーバーDX.scrというファイルが出てくるので、C:¥WINDOWS¥system32¥の中に保存します。
(コンピューター → ローカルディスク(C) → Windows → System32 の順でフォルダを開きます)
<ステップ3>スクリーンセーバーの設定
デスクトップ上で右クリックしてメニューを呼び出し、[個人設定(R)]を開きます。
画面右下のスクリーンセーバーのアイコンをクリックします。
スクリーンセーバーのプルダウンから[ムービースクリーンセーバーDX]を選択して、[設定(T)]を開きます。
動画リストのタブを開きます。
動画追加(ファイル)をクリックし、<ステップ1>で保存したフォルダを指定します。
[OK][OK]で設定を閉じれば完了です。
「カメレオンコード」を使った蔵書管理について
最近、「カメレオンコード」に関するニュースをちょこちょこと見かけるようになりました。
図書館でも話題になりつつある様なので知っている範囲で、「カメレオンコード」について整理しておこうと思います。
ちなみに、今日見かけたニュースは↓です。
・ナカバヤシ/デジタルカメラでデータを読み取る図書館向け蔵書管理サービス|ICT教育ニュース
http://ict-enews.net/2014/05/15nakabayash/
■「カメレオンコード」とは
・バーコードやICタグの代わりに蔵書管理に用いる自動認識技術のひとつ。
・株式会社シフトが活用提案
・一般的に「カラーコード」「カラー・コード」「色バーコード」「カラーバーコード」等と呼ばれる。
※「カラーコード」の表記は、韓国のColorzip社の「COLORCODE」と混同しやすい。
株式会社シフト
http://www.shift-2005.co.jp/chameleoncode.php
Colorzip
http://www.colorzip.co.kr/index_ver3.asp
■図書館業界への参入
初登場は2010年の第12回図書館総合展、富士通ブースでの展示ですかね。
・twitpic@shift_2005
http://twitpic.com/39lxs7
図書館導入第一号は幕別町図書館(北海道)の様です。
・幕別町図書館(北海道)で「カメレオンコード」を活用した図書館総合システムを導入|カレントアウェアネス・ポータル
http://current.ndl.go.jp/node/25638
・色バーコードを図書館が初採用 北海道で、管理容易に|日経ビジネス
http://www.nikkei.com/article/DGXNASDG30017_Q4A430C1CR0000/
■「カメレオンコード」を導入する理由
・蔵書点検の効率化
「カメレオンコード」の読み取りは、パソコンのウェブカメラやスマートフォンのカメラなどを使用します。
画面上の写ったコードを複数同時に読み取れるので、蔵書点検を手早く行えます。
離れた所からも読み取れるので、定点カメラを使って、人手をかけずに蔵書点検もできそうです。
ただし、本棚の資料を一括で読み取るには、本の背表紙の「カメレオンコード」を貼付する必要があります。
薄い本には貼れないといった事が考えられます。

写真引用元「幕別町図書館で「カメレオンコード」 蔵書管理、瞬時に」|十勝毎日新聞社ニュース
http://www.tokachi.co.jp/news/201403/20140304-0017830.php
・検索機能と位置確認
読み取り画面上でコードの位置や順番が特定することができます。
本棚にもコードを貼付しておくことで、本がどの棚のどの場所にあるかを管理することができます。
下の動画は「カメレオンコード」はなく、「カラービット」を用いた蔵書管理システムのものですが参考になると思います。
・RFIDより低コスト
コードの印刷や読み取りが専用の機器ではなく、普通のプリンタやパソコンで出来ます。
用紙にカラー印刷するだけなので、ICタグよりも安いです。
と言っても、専用のアプリケーションを用意する必要はあります。
■懸念点
色褪せすると当然ながら読みにくくなります。いずれは読めなくなります。
図書館の場合、長期に渡って資料を保存するので、コードの寿命は無視できないリスクです。
「カメレオンコード」を使用する上では、色褪せしにくいインク塗料とかフィルムコートとか装備用品は重要なポイントになっていくと思います。
定期的に貼りかえるコストを見込んでおいた方が無難かもしれませんね。
今後も、いろいろ動きがありそうなので注目していきたいですね。
図書館システムについて日々思うこと<その2> -過去の機能は語られない-
図書館システムの機能について語られる話題の多くは、現在実現できていない機能か、もしくは実現しつつある機能についてである。
今までにないサービスや効率化の方法を思い付いた人たちは語る。先進的な事例に詳しい人は語る。
「こんな機能があったら図書館はもっとよくなるのに」
しばらくしてシステムベンダーは語る。「その機能開発できます。」「開発しました。」
いち早く導入した図書館は語る「新しいシステムを導入しました。今までにないサービスを提供はじめました。」
2番手、3番手の図書館も同じように語る。
ある程度、機能が浸透してくると話題はぴたりと止まる。
新しい話題、差別化を図れる話題でなければ、研究成果も宣伝効果も期待できない。
誰も語らくなった機能は、どんどん忘れさられる。数千ページにも及びマニュアルにひっそり埋もれる。
誰もその機能に気づくすべなく、使われなくなっていく。
図書館で使われるシステムの多くはパッケージソフトである。一度開発した機能はそのまま残る。
ほとんど気づかれず使われていない機能はたくさんある。その価値を失ったわけでもないのに。
なんとも、もったいない話である。
図書館システムについて日々思うこと<その1> -図書館システムとは何か?-
図書館システムとは何か?と問われたら、大抵このように説明している「図書館の本の検索とか、貸出返却を行うシステムです。」。
利用者の立場で、思い浮かべる事ができるような事に限定して。
ほんとは統計処理とか、会計管理など様々な機能があり、それらを総合して図書館システムと呼んでいる。
ただ、こう呼んでいるんだけど、資料を総合管理するシステムが図書館システムであるという説明は、実のところしっくりきていないと思っている。
カタログに掲載れている機能一覧や、機能仕様書に列挙された項目を見ても、図書館システムのイメージは全く湧かないのだ。
私としては、図書館システムは「図書館の運用や創意工夫を形作ったもの」として捉えている。
図書館システムそれすなわち図書館サービスであると。といっても図書館サービスのほんの一部分にすぎないが。
図書館システムの機能を知ることは、図書館の事例を知ること。
もし図書館システムにふれて「こんな機能があったんだ、こんな使い方ができるんだ」と知ったら、それは「こんな運用があったんだ、こんな工夫ができるんだ」と言うのと同じことだと思っている。
Webサイトをいろんな角度から眺めてみよう
プログラミン|文部科学省 でおみじくプログラム作ってみた
「図書館員のためのプログラミング講座」という本も出る位、プログラミングは身近な表現手段として認識されてきている様ですね。
そんなわけで気軽にプログラミングできる、文部科学省のサイト「プログラミン」で遊んでみました。
http://www.mext.go.jp/programin/
「プログラミン」はアイコンをドラッグ&ドロップするだけで簡単にプログラミングができるサイトです。
作った作品を公開することもできます。
現在、漫画『宇宙兄弟』がタイアップして、プログラミン×宇宙兄弟コンテストを実施しています。
実際の作成画面はこんな感じです。

私のつくった「おみくじ」プログラムはこちらです。手本にはなりませんが動かしてみてください。

手軽に作れるので、チャレンジしてみてください。
データ移行作業って大変なのね
スマートフォンで蔵書点検 再び
以前にもスマートフォンで蔵書点検ができないかと思って色々調べて、







